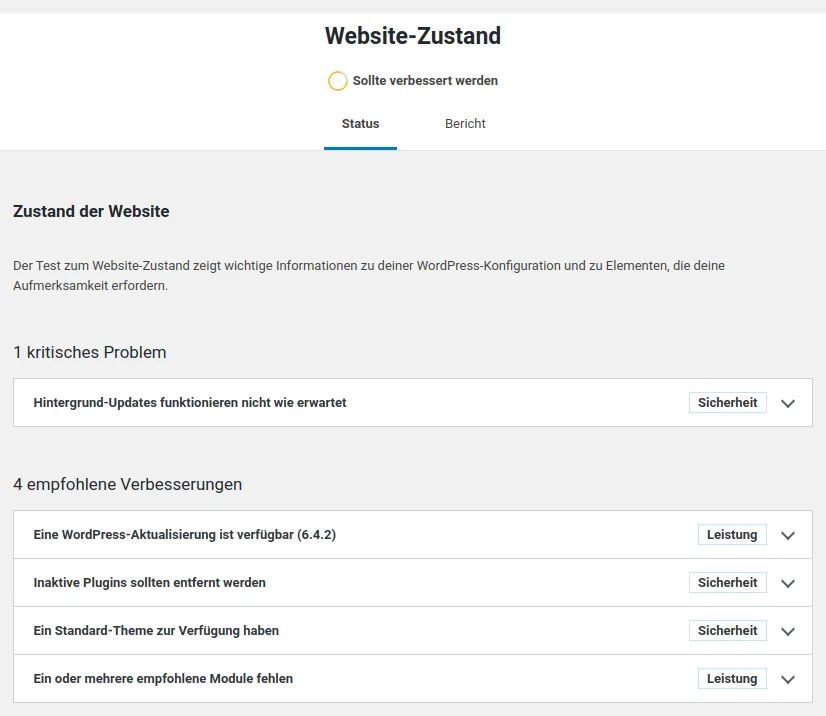
Im Backend von WordPress könnt ihr euch links im vertikalen (Haupt-) Menü unter Werkzeuge > Website-Zustand einige Details zum Zustand eurer Website ansehen. Das Ziel sollte grundsätzlich sein, dort weder kritische Probleme noch empfohlene Verbesserungen angezeigt zu bekommen – wobei es natürlich Ausnahmen geben kann. Wir möchten hier ein paar mögliche Meldungen kurz umreißen und darstellen, wie man die Empfehlungen umsetzt. Das sind die folgenden:
Im Backend sehen diese Empfehlungen dann gerne mal so aus:

Für alle hier abgehandelten Hinweise ist es erforderlich, dass ihr bei eurem Hoster die Möglichkeit habt, die PHP-Erweiterungen bzw. -Extensions zu verwalten – wenn ihr Zweifel habt, dann fragt am besten einfach nach.
Wir empfehlen als Hoster die Serverprofis*, mit denen wir seit Jahren und zur vollen Zufriedenheit zusammenarbeiten. Dort habt ihr in allen Hosting-Tarifen Zugriff auf das cPanel und könnt dort die fehlenden Erweiterungen problemlos aktivieren.
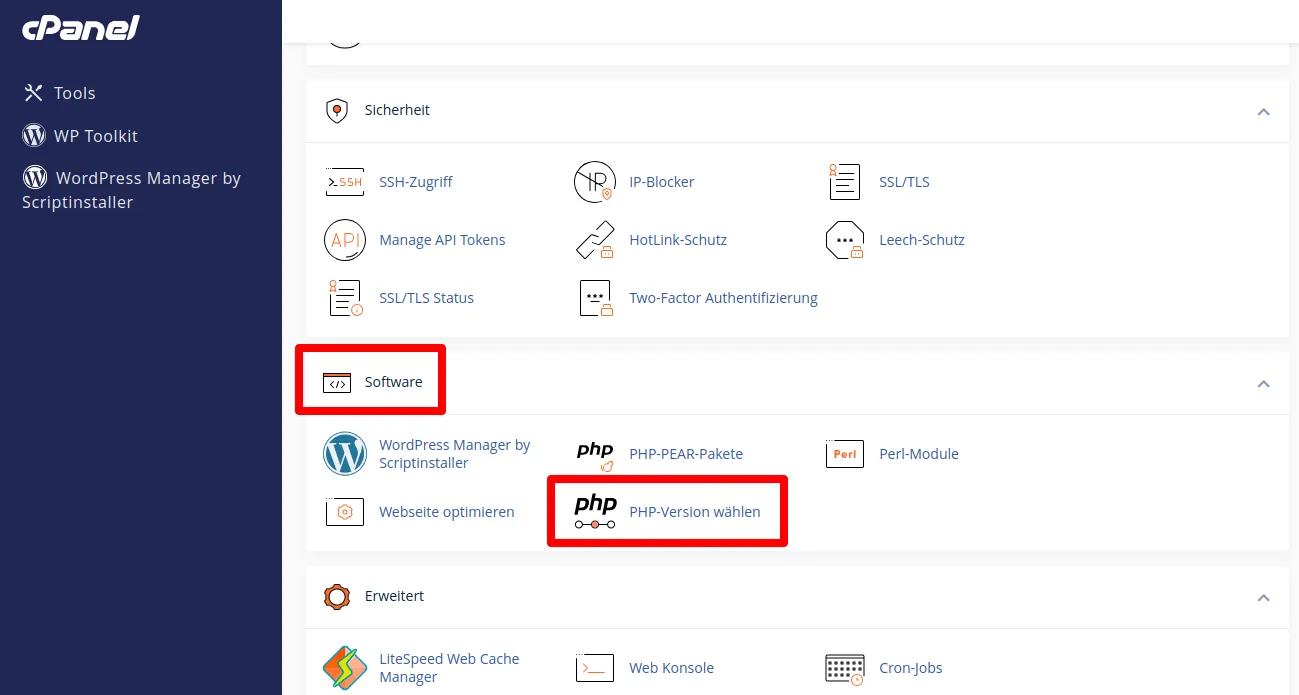
Wenn ihr euch ins cPanel eingeloggt habt, dann findet ihr die Erweiterungen hier:

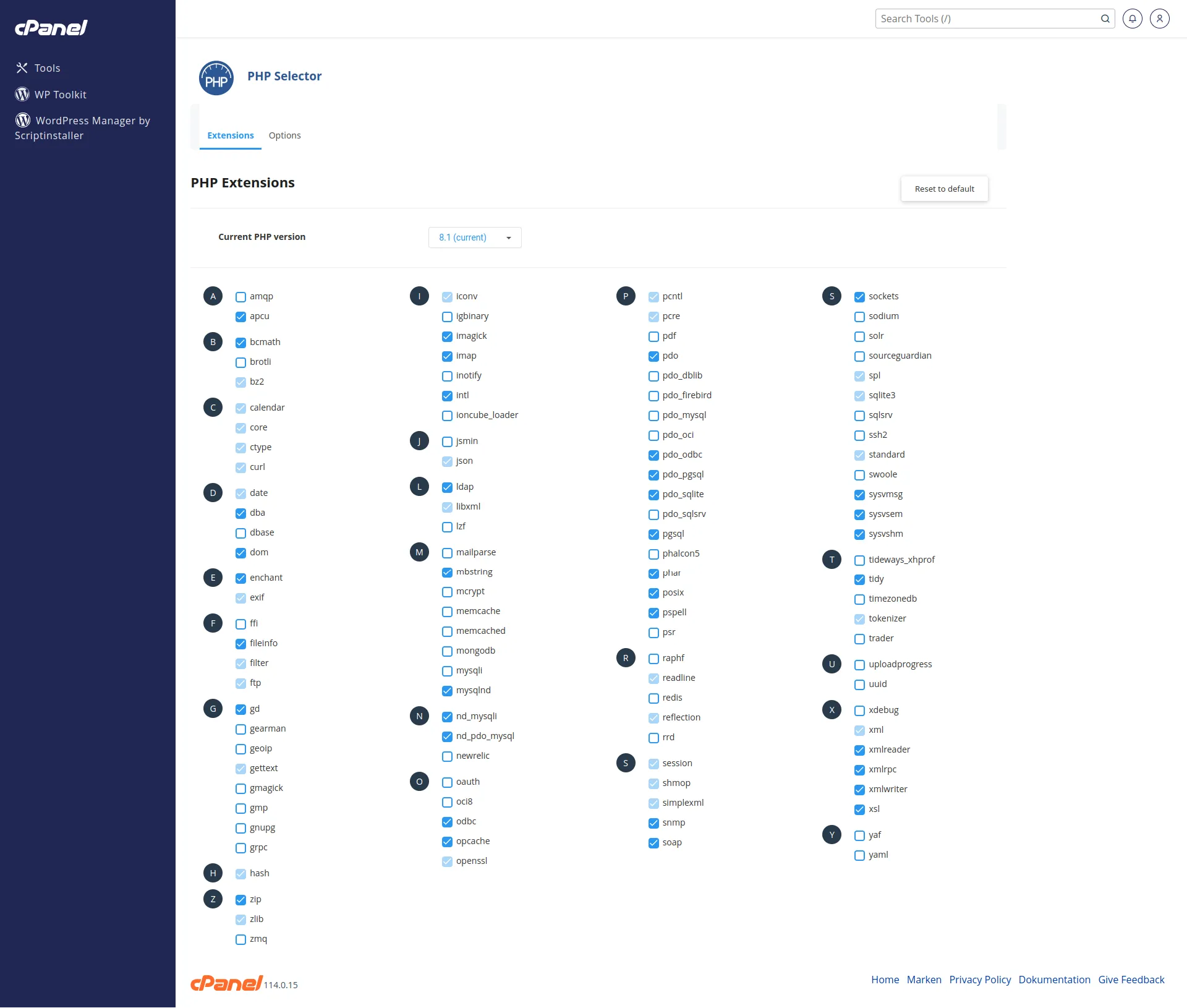
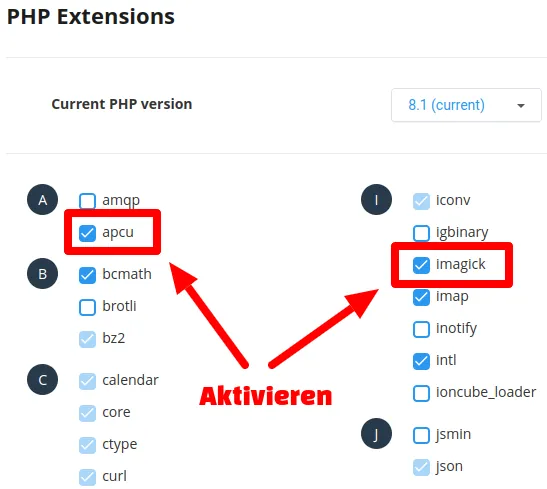
Die Übersicht mit den Erweiterungen im PHP-Selector sieht dann so aus:

Das optionale Modul „imagick“
Es mag euch vielleicht nicht bewusst sein, aber bereits beim Hochladen eines neuen Bildes optimiert WordPress das Bild automatisch. Standardmäßig stützt sich WordPress bei der Verwendung von Bildern auf zwei verschiedene PHP-Module bzw. -Bibliotheken: „imagick“ oder „gd“. Bei diesen Bibliotheken handelt es sich um Sammlungen von vorgefertigtem Code, die es WordPress – oder den Nutzern – erlauben, Bilder anzuzeigen, zu erstellen, zu konvertieren oder zu bearbeiten. Mögliche Anwendungsfälle sind zum Beispiel:
Ziel dabei ist vor allem, dass das hochgeladene oder bearbeitete Bild gut aussieht und schnell geladen wird.
Obwohl die beiden Bibliotheken ähnlich funktionieren, bietet „imagick“ einige Vorteile gegenüber „gd“, da es über 200 Bildformate unterstützt und in der Regel qualitativ hochwertigere Bilder liefert. Aus diesem Grund verwendet WordPress in der Regel die „imagick“-Bibliothek, wenn sie auf dem Webhosting-Server verfügbar ist.
Fehlt die „imagick“-Bibliothek, dann gibt es folgenden Hinweis:
Das optionale Modul imagick ist nicht installiert oder wurde deaktiviert.
Wichtig ist, dass es sich lediglich um eine „empfohlene Verbesserung“ handelt, WordPress läuft ja trotzdem – aber eben nicht optimal.
Um das fehlende Modul zu aktivieren, setzt ihr einfach das Häkchen bei „imagick“ – um „apcu“ kümmern wir uns weiter unten.

Fertig – den Rest macht WordPress von alleine.
Es mag in Ausnahmefällen erforderlich sein, eine Feineinstellung vorzunehmen, generell wird hierfür das Plugin ImageMagick Engine empfohlen. Bitte verwendet das Plugin mit Vorsicht: es ist seit längerem nicht gepflegt worden und lediglich 60.000 aktive Installationen lassen nicht darauf schließen, dass es auf breiter Basis benötigt wird.
Die neuere Client-Bibliothek für utf8mb4
WordPress ist ein PHP-basiertes System und benötigt daher eine Datenbank. Die Tabellen in dieser Datenbank haben einen definierten Standard-Zeichensatz. Taucht diese Empfehlung bei euch auf, so ist dies ein Hinweis darauf, dass dieser Standard-Zeichensatz utf8 ist. Mit utf8 stehen pro Zeichen drei Bytes Speicherplatz zur Verfügung, womit sich schon sehr viele Zeichen darstellen lassen. Sehr viel ist aber inzwischen nicht mehr genug, zeitgemäß sind mittlerweile vier Bytes, mit denen sich noch mehr Zeichen darstellen lassen, darunter zum Beispiel die Emojis.
Ist der Standard-Zeichensatz der Datenbank noch auf utf8 eingestellt, obwohl die verwendete Datenbank auch utf8mb4 unterstützt, dann erscheint folgender Hinweis:
utf8mb4 benötigt eine neuere Client-Bibliothek
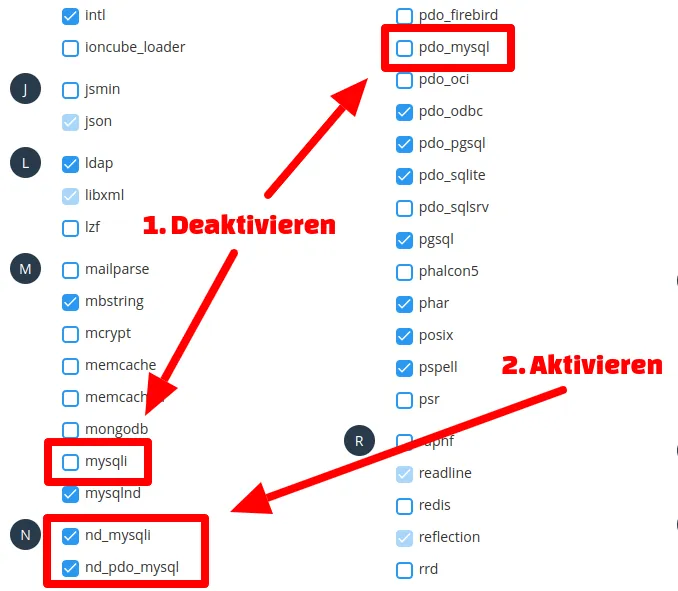
Um diese Empfehlung umzusetzen, müssen veraltete PHP-Erweiterungen deaktiviert und durch neuere ersetzt werden. Zunächst deaktiviert ihr die folgenden:
Abhängig von der verwendeten PHP-Version habt ihr vielleicht die eine oder andere Erweiterung nicht in der Liste – deaktiviert einfach nur die, die ihr findet.
Anschließend aktiviert ihr deren Ersatz:

Ihr werdet vielleicht merken, dass ihr diese Erweiterungen erst aktivieren könnt, nachdem ihr die veralteten Erweiterungen deaktiviert habt, da ihr sonst die Warnung „skipped as conflicting“ (wegen eines Konflikts übersprungen) erhaltet und das Häkchen nicht gesetzt wird.
Und fertig – die Empfehlung sollte nun im Website-Zustand verschwunden sein.
Der persistente Objekt-Cache
Wir hatten weiter oben schon angemerkt, dass WordPress ein PHP-basiertes System ist, das die einzelnen Unterseiten bei jedem Aufruf aus verschiedenen Komponenten zusammensetzt, das können Texte, Bilder, Stylesheets, Scripte und weitere Elemente sein. Dazu werden Dateien aufgerufen und Anfragen an die Datenbank gestellt – das kann dauern. Um diesen Prozess zu beschleunigen, gibt es unter anderem einen Seiten-Cache und einen Objekt-Cache.
Ein Seiten-Cache greift den ganzen Prozess vor und baut das Dokument zusammen, bevor ein Nutzer es aufruft. Es entsteht in einem Zwischenspeicher (Cache) ein statisches, fertiges HTML-Dokument, das dem Nutzer beim Aufruf der Seite dann angezeigt wird. So muss nicht bei jedem Aufruf ein neues Dokument aus den einzelnen Teilen zusammengesetzt werden, was in der Regel deutlich schneller ist.
Bei einem Objekt-Cache werden Datenbank-Objekte im Zwischenspeicher vorgehalten. Das ist vor allem dann sinnvoll, wenn sich auf einer Website viele individuelle Informationen wie Daten zu einem Nutzer, dessen Kontodaten oder sein Warenkorb befinden. Diese Abfragen werden beschleunigt, sobald mehr als einmal darauf zugegriffen wird. Ein klassischer Anwendungsfall wäre ein Online-Shop, zum Beispiel mit Woocommerce erstellt. Ein Objekt-Cache kann aber auch in anderen Fällen gute Dienste leisten.
Um das auszuprobieren solltet ihr einfach testen.
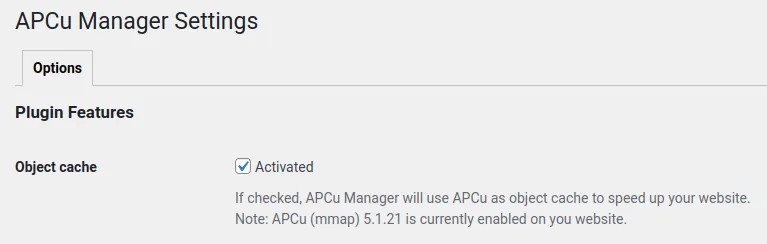
Eine relativ einfache Möglichkeit hierzu bekommt ihr, wenn im cPanel das PHP-Modul „apcu“ aktiviert ist, sonst aktiviert ihr es einfach (Bild 5). Im Anschluss daran installiert ihr euch das Plugin APCu Manager. Nachdem ihr es aktiviert habt, schaltet ihr den Objekt-Cache an:

Und fertig – ab zum Test.
Solltet ihr keine Lust haben, den Objekt-Cache zu verwenden oder bei Tests keine Verbesserung festgestellt haben, dann könnt ihr die Empfehlung im Website-Zustand auch einfach ausblenden. Tragt zu diesem Zweck den folgenden Code (irgendwo hinter der ersten und vor der letzten Zeile) in eure functions.php ein:
// Meldung zum persistenten Objekt-Cache ausblenden
add_filter('site_status_should_suggest_persistent_object_cache', '__return_false');
// Ende des Codes zum Objekt-CacheUnd weg ist die Meldung…
Weitere Informationen zum Caching bei WordPress findet ihr in unserem Blogbeitrag zu LiteSpeed Cache.
Was nun zu testen ist
Bei der neueren Client-Bibliothek wird es nicht viel zu testen geben – utf8mb4 ist uneingeschränkt abwärtskompatibel, was also unter utf8 gelaufen ist, läuft auch unter utf8mb4.
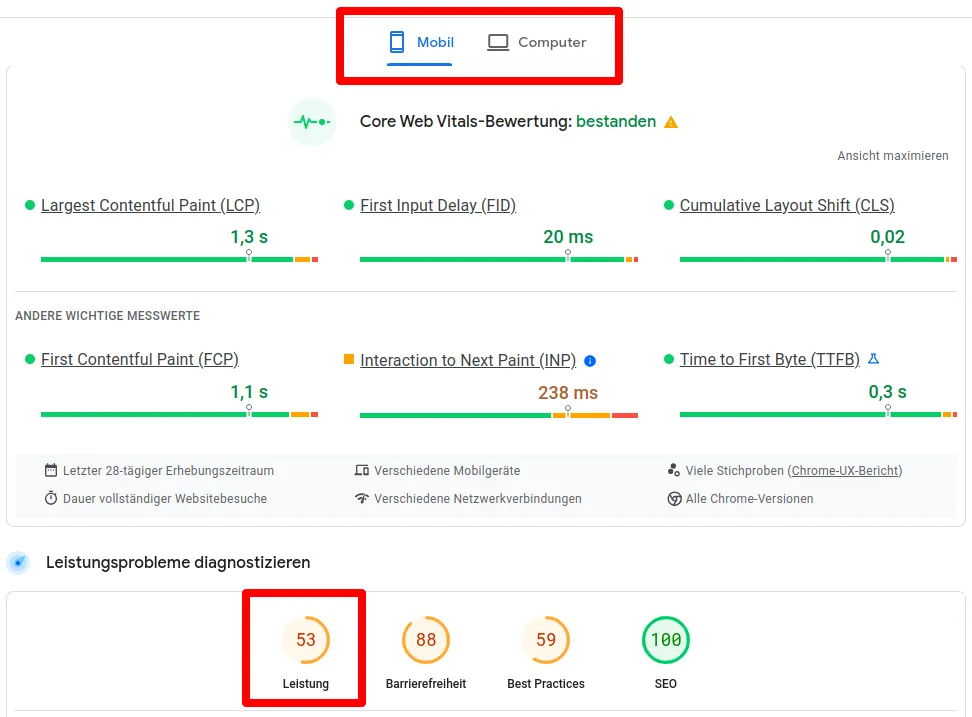
Die anderen beiden („imagick“ und der Objekt-Cache) lassen sich sehr wohl testen. Zu dem Zweck empfehlen wir die sehr guten Tools von Google, namentlich die PageSpeed Insights. Gebt dort einfach die URL der zu testenden Seite ein und ihr bekommt detaillierte Informationen zur Leistung der Seite. Spannend sind hier vor allem die Informationen im Abschnitt „Leistungsprobleme diagnostizieren“ und hier vor allem die „Leistung“ – beachtet bitte, dass die PageSpeed Insights zwei Reiter haben, einen für die Werte von mobilen Endgeräten und einen für die von Computern.

Testet vor allem ressourcenintensive Seiten, also solche, die viele Bilder oder anderen Schnickschnack wie Animationen, Blog-Kategorien oder ähnliches enthalten. Macht einen Vorher- / Nachher-Test und überprüft, inwieweit sich die Leistung verändert hat. Wenn ihr keine Verbesserung beobachtet, dann könnt ihr die oben beschriebenen Änderungen auch ohne Probleme wieder rückgängig machen.